
Project
01
Edgingtons
Brand Identity Redesign and Landing Page Prototype
This project was a school assignment focused on redesigning the brand identity and landing page for 'Edgingtons Architects,' an architecture firm. Please note, this project is a conceptual exercise and not commissioned work by the firm.
Timeline
3 Weeks
Role
UI/UX Designer
Developer
Tools
Figma
Illustrator
ReactJSX
Overview
02
Objective
The goal was to refresh and modernize the brand identity and landing page, enhancing the brand’s visual elements and improving the user experience of the landing page.
Approach
I started by researching Edgingtons' brand identity, analyzing their logo, and studying market trends. Using these insights, I redesigned the logo, developed a cohesive corporate identity, and created a wireframe for the landing page. I then took it a step further by building a functional prototype, coding it myself—a key milestone in the project!
Research
03
Understanding
the Brand
To begin the rebranding, I dove into understanding the essence of the firm. Through careful research, I decoded their existing logo and discovered that the firm is deeply committed to using environmentally friendly materials. Below is the current logo and what I uncovered in the process:

Font
The condensed font ensures readability even at smaller sizes, conveying professionalism and seriousness—key traits for a firm in this industry.
Kerning
The kerning between the "s" in both words connects them visually, enhancing the logo's readability and distinctiveness.
Font Weight
The contrast between the bold "Edgingtons" and the lighter "Architects" emphasizes the company’s strength and originality, while highlighting its specialized expertise.
Capitals
The use of all capital letters gives the logo a modern, serious tone, targeting professional clients. Capitals also make the logo more striking and readable from a distance.
Color
The gray color symbolizes consistency, seriousness, and professionalism, subtly referencing the architectural materials commonly used in England, such as concrete and stone.
Inspiration
04
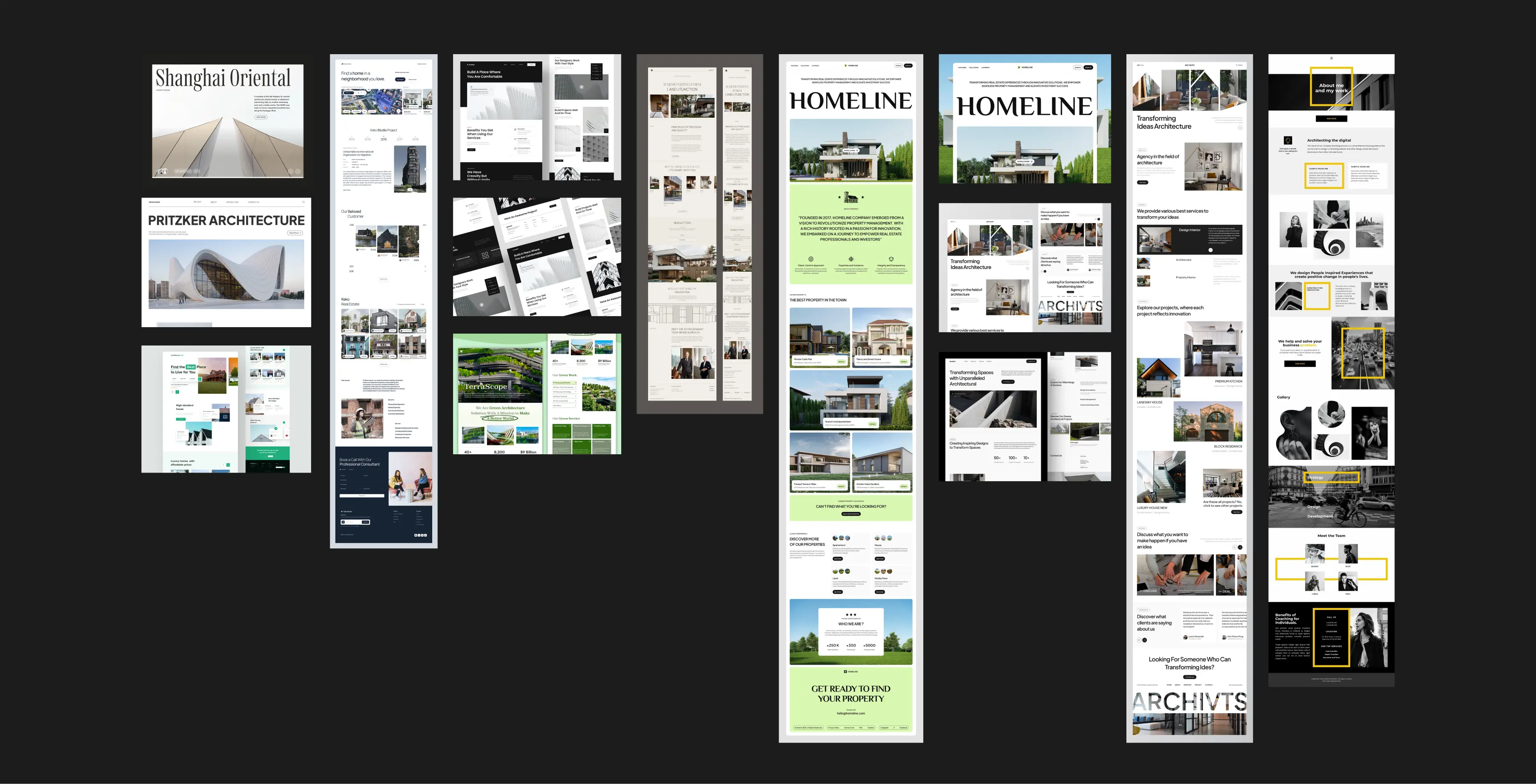
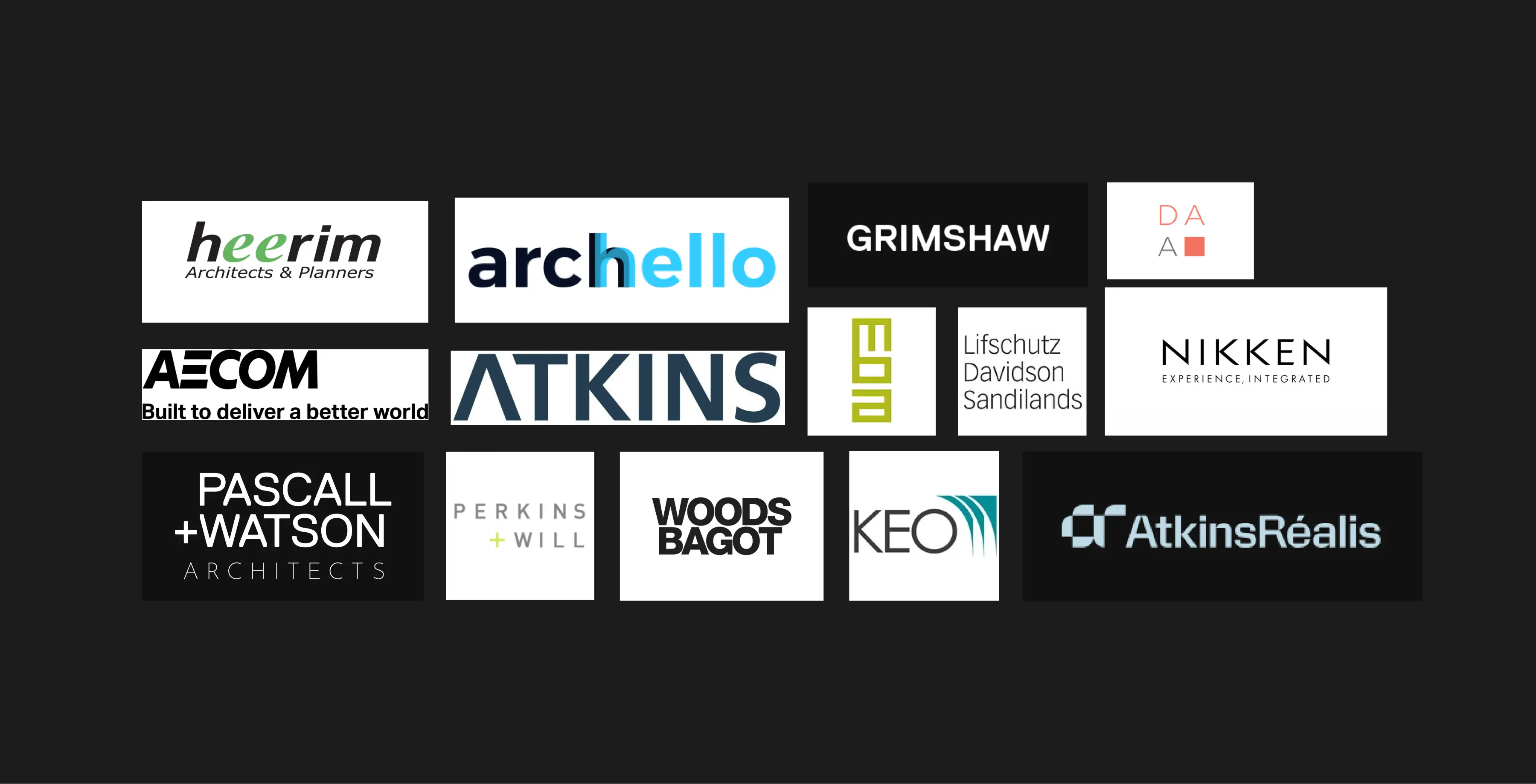
Curating Inspiration—
Research and Moodboarding
After decoding the logo and analyzing the firm's essence, I shifted my focus to researching the competition. I identified key competitors and studied their branding strategies to understand industry trends. To gather visual inspiration, I created two distinct mood boards: one for the landing page design and another for the logo.


Brand Identity
05
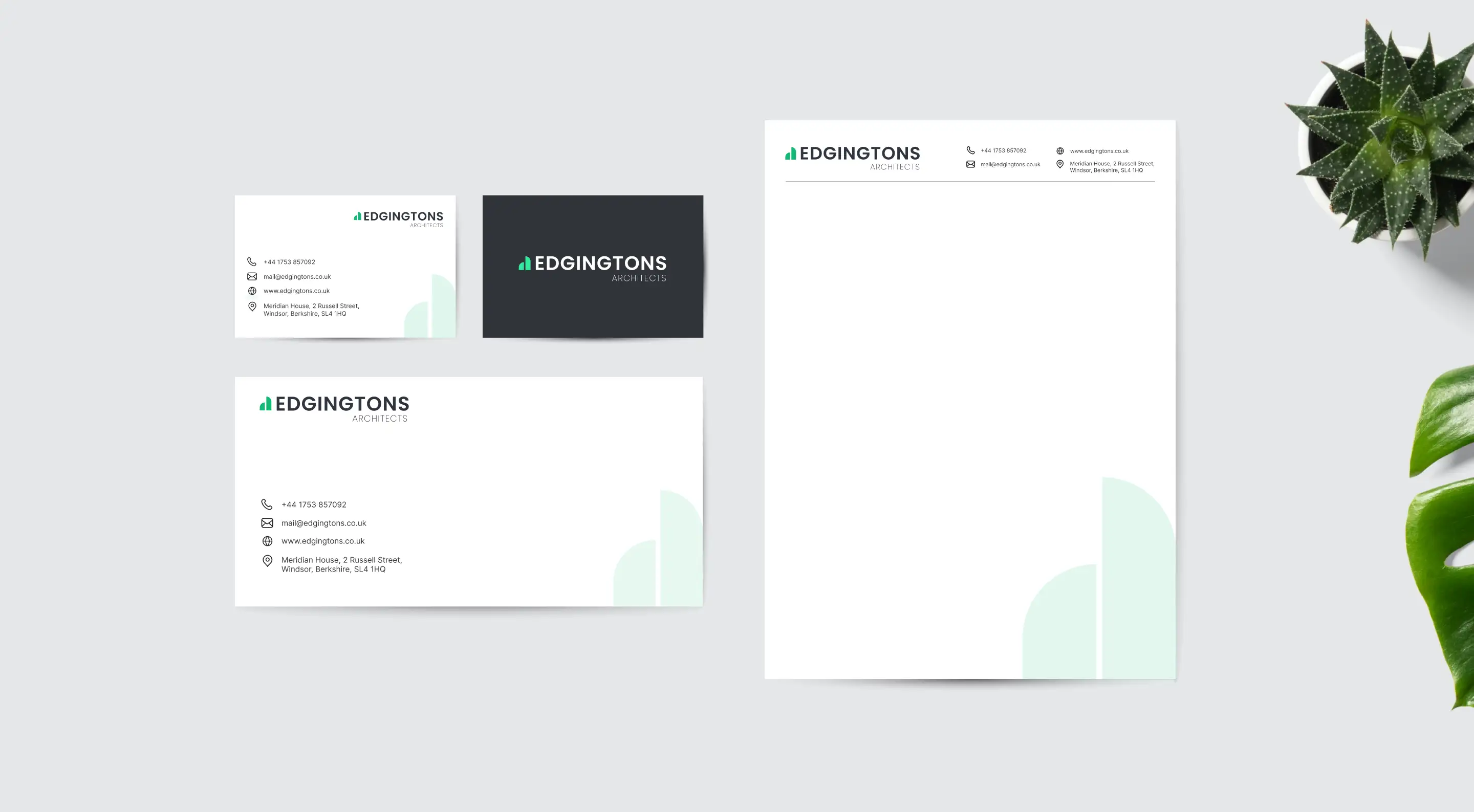
Creating a New
Identity
The existing logo was already minimalistic, which presented a unique challenge in redesigning it. My goal was to enhance its simplicity while embedding deeper meaning.

Color, Typography & Kerning
I made subtle adjustments to the color of the letters, opting for a slightly darker shade to enhance visibility and modernize the look. The font used closely resembles the original, preserving the brand’s established identity. Additionally, the kerning between the "s" in both words has been maintained, ensuring the logo's readability and visual connection remains strong.
Icon
To reinforce the firm’s commitment to environmental sustainability, I introduced a green icon to the left of the text. This icon, representing two buildings, serves as a visual nod to the firm's eco-friendly ethos and architectural focus.

Wireframes
06
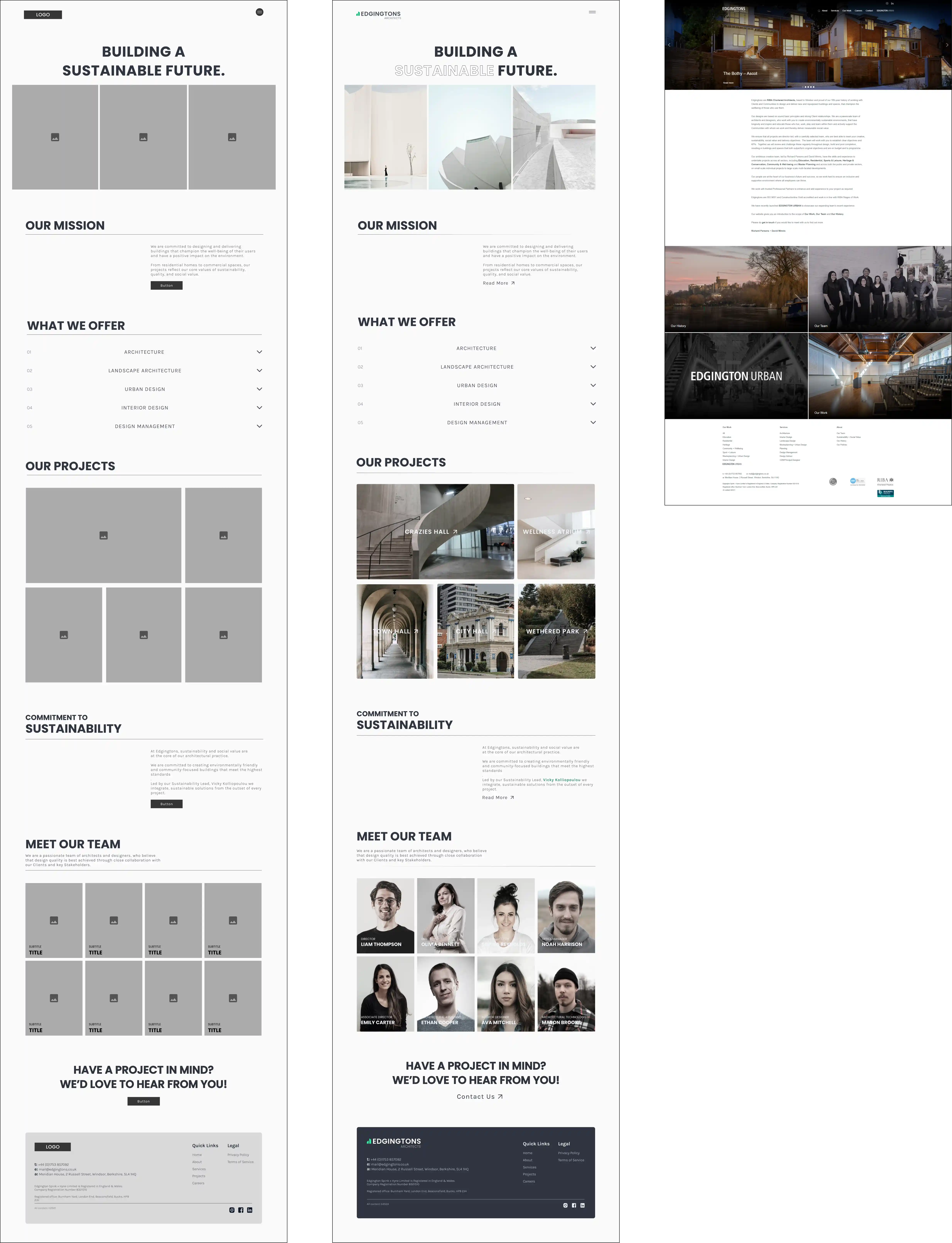
Mid & High Fidelity
Wireframes
After finalizing the corporate identity, I moved on to creating wireframes for the landing page. I developed both a mid-fidelity and a high-fidelity wireframe to progressively refine the design. Below, you can see these wireframes alongside a comparison with the firm's current site.

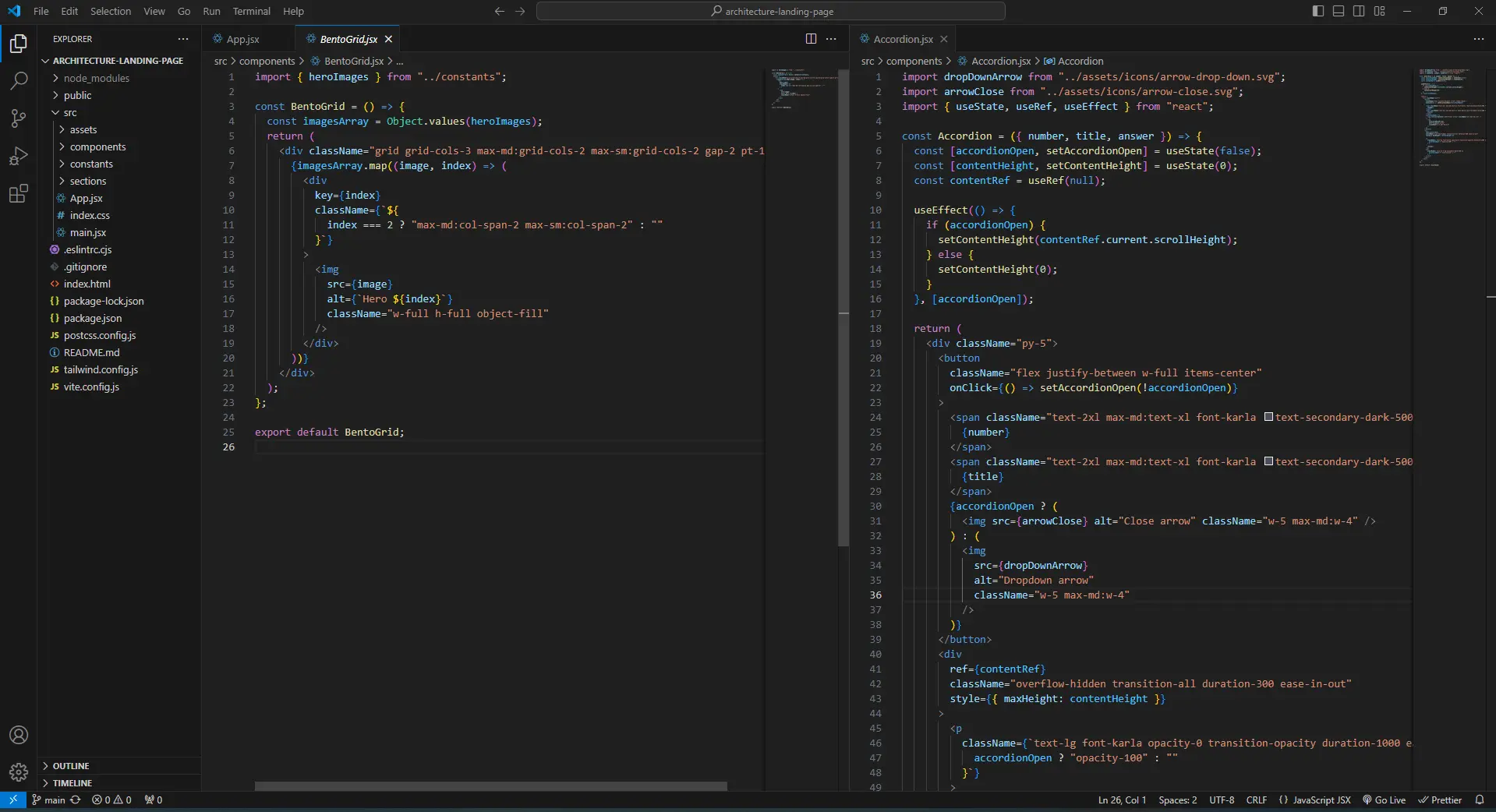
Coded Prototype
07
Where the Fun
Begins
Driven by my passion for exploring new challenges, I decided to take the project a step further by transforming my high-fidelity wireframe into a coded prototype. Using ReactJS and Tailwind CSS, I brought the design to life, turning vision into reality. The process was challenging but incredibly rewarding. Take a look at the code in action, and explore the live prototype below.

What i learnded
08
Reflecting on the
Project
This project was a significant challenge, taking 3 weeks to complete from start to finish.
01
Rebranding is tough
Conducting thorough research on the company and analyzing the competition was essential before diving into the design. I learned that redesigning an existing brand is much more challenging than starting something new from scratch.
02
I did it!
I’m proud of what I accomplished in these 3 weeks. I managed to conduct research, design the brand identity, and even build a coded prototype—all while working a full-time job. This project pushed my limits and showed me what I’m capable of.